1. Google’s Core Web Vitals (CWV) Becomes a Ranking Decisive
On Google’s 20th Anniversary in 2018, Google released an article titled,Improving Search for the Next 20 Years, on increasing Page Searches for the Next 20 Years (Google, 2018).
First and foremost in the article, Google indicated a focus on providing for users information needs. Google strives to provide users with the most relevant and highest quality information as quickly as possible. In addition to relevant content, Google is also very concerned with the user experience on search pages. Google wants quality pages that load quickly on Google Search to provide the best user experience for users. To optimize content from SEO, Google suggests fellow publishers to present complete content with structured information and provide an engaging page experience.
Page experience is a set of metrics that Google measures to see if a publisher’s site provides a good experience when a user visits the site. For example, Google tries to understand whether a site can load pages quickly. In the previous article we covered 3 metrics related to page experience which include: LCP (page speed), FID (interactivity), CLS (visual stability).
2. Analyzing Indicators on Core Web Vitals
As we discussed in the previous article, we can use several tools to analyze indicators on Core Web Vitals, such as Google Search Console, Page Speed Insights and Lighthouse Report. In the analysis of the data report, there are several reasons for the lack of LCP, FID and CLS values at a site. This newsletter will cover the causes of missing values on all metrics one by one.
2.1. Most Common Causes of Low LCP Value
a. Slow Service Response Time
The longer the browser receives content from the server, the longer it takes to render on the user’s screen. This causes slow server response. A slow server will negatively impact all page load metrics across your website.
b. Render Blocking in Javascript and CSS
This problem usually occurs because heavy or multiple scripts will affect the page load time of the site owner. If the site owner is adding new plugins to the website or using a custom theme for the site, the site owner may need to review and reconsider adding JavaScript and CSS, especially above the fold. These additions have a huge impact on page load times.
c. Page Load Time
Images, videos, and block text elements that render above the fold have an immediate effect on the LCP.
2.2. How to Optimize LCP


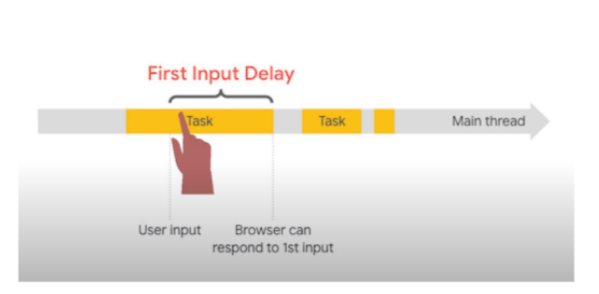
2.3. The Most Common Causes of Low First Input Delay (FID) Values
a. Heavy Javascript
FID measures a website’s response time to first-time user interactions. Slow FID is sometimes caused by heavy Javascript execution which makes the main thread slower, so that the browser cannot respond to the user. Therefore, the site owner must perform Javascript optimization on the site. It should also be remembered that the threshold for a good number is at 100ms and the slowest value for FID is above 300ms.
2.4. How to Optimize FID
a. Deciding or Avoiding Long Tasks
Any scripts that are more than 50ms will be called a long task. Site owners can identify long tasks using Chrome Dev Tools. If possible, avoid long tasks but if that’s not possible, site owners can separate them to reduce FID time. Long tasks can also affect other matrices such as TTI (Time to Interactive).

b. Reduce Javascript Execution Time
All Javascript on a web page is render-blocking, whereby every time a browser reads a script, it needs to pause no matter how it works or loads. In this context, the more scripts the site owner has, the longer time to execute. Site owners need to make sure all scripts that are loaded are critical to their site. Limiting the amount of JavaScript on a page can reduce the amount of time it takes the browser to execute the JavaScript code. Site owners may check unused Javascripts on the site, remove or suspend unnecessary Javascript. Another option is to use lazy-loading on non-critical Javascript, so that the Javascript will only appear when needed.

c. Web Worker Utilization
As explained earlier, blocking the main thread is one of the main causes of low FID. Web workers can run JavaScript on a separate background thread. Moving non-UI operations to service worker threads can reduce the time the main thread is blocked and increase the FID. Web workers perform tasks without interfering with the user interface. Once created, the web worker can send messages to the JavaScript code that created them by posting messages to the event handler specified by that code (and vice versa). Here are some recommended libraries to make using web workers easier:
1. Comlink: Helper library that abstracts post messages and makes them easier to use
2. Workway: General web worker exporter
3. Workerize: Move module to web worker
2.5. Most Common Causes of Low CLS Score
a. Images and Videos without Dimensions
When site owners define image and video dimensions using width and height, the browser automatically allocates space for them during page load. However, with the shift to responsive web design, site owners started using CSS to measure images. If the image dimensions are not allocated, the browser will only know the dimensions of the image or video once it starts downloading the resources of the image. So every time an image or video finishes downloading, other elements will start moving (shifting).
b. Dynamic Ads and Embeds
Similar to images and videos, dynamic website ads contribute a lot to layout changes on web pages. Site owners tend to prefer dynamic ads. Why? because it is easy to install and can automatically run ads on websites. However, sometimes they forget that dynamic ad sizes can vary over time.
c. Injected Dynamic Contents
Dynamic content is common on most websites. They can come in the form of Click to Action (CTA) buttons, banners, forms, related articles, and more that appear within the content. Injected content also has the same problem with others that if no space is allocated, dynamically injected content can also move other elements after loading.
d. Custom Web Fonts
Images, videos, ads, and dynamic content affect CLS because they tend to take up a lot of space. But many site owners do not know that custom fonts can also affect CLS. Therefore we need web-safe fonts (default fonts) that can be read by any browser. However, if the site owner uses custom fonts, the browser must use a fallback or FOUT (flash of unstyled text) font when downloading the font used. Browsers can also use invisible text or FOIT (flash of invisible text) where the browser will not display anything until the font is fully loaded. Both will affect the elements on the web page because the font size can vary.
2.6. How to Optimize CLS
a. Define Image and Video Dimensions
Ensure that each time you add an image or video element, specify the width and height. Browsers will automatically use the height and width set by the site’s web developer as aspect ratios. The web developer can even set the width and the browser will automatically set the height. No layout changes will occur because the browser calculates the image’s aspect ratio using the width and height before loading.
b. Reserve Spaces Using CSS
Ad size may vary when reserve space for dynamic ads, So if a web developer allocates a large space for ads and small ads appear, there will be a lot of white space on the page, but it does not affect CLS as there is space allocated.
c. Optimize Font Loading
Utilize the font display. Browsers will temporarily load web-safe fonts in place of custom fonts while still loading and avoid FOIT (Flash of Invisible Text).
d. Avoid Dynamic Content Over Existing Content
Avoid placing dynamic content on top of existing content, especially above the fold section of the page. But if it’s unavoidable, make sure there’s enough space available or create one for space itself, so it can be run through user interaction.
How to Improve Site Performance
a. Use the Guide on Web.Dev
Website optimization problems are often caused by technical issues. For page related issues (client side), such as CSS and Javascript, it can be communicated to the web developer to change the code of the pages on the site. For issues related to the CMS or infrastructure (server side), it is necessary to communicate to the backend developer or DevOps. Site owners can also refer to website.dev for some explanatory links on how to improve the CWV matrix.
b. Cloudflare Service Product
Cloudflare is a web infrastructure and website security company that provides content delivery network services, DDoS mitigation, Internet security, and distributed domain name server services.

c. WP Rocket
WP Rocket caches your pages by creating static HTML files and making them easily available to future visitors. It also implements browser caching, asking the browser to store commonly used but infrequently updated files in the local cache memory. WP Rocket can also optimize your site by minifying and combining your site’s CSS and JS files, making them faster and lighter and reducing page sizes.

d. Imagify
IMAGIFY plugin can make websites faster by optimizing JPEG and PNG images.

Solution for Core Web Vital Scheme with AnyMind Group

SCase Study from AnyMind Group
In this case study, we take a sample publisher who is working with AnyMind and using WordPress CMS. Before implementing AnyMind’s solution for CWV performance, publishers usually get red for their website’s page experience metrics in Lighthouse. Here are the results:
Total score of 23 with LCP 4.8s (good score under 2.5s), TBT 880ms (good score should be under 100ms) and CLS 0.44 (good score under 0.1).

After using the solution from AnyMind, their CWV increased to 91 scores on the same URL with LCP 1.5s, TBT 70ms and CLS 0.059s. Here it can be seen that there is a huge gap when AnyMind Group implements its solution to publishers, their lighthouse report score increased rapidly from 23 to 91. It has been proven that CWV solutions provide a good experience to their users.











