Struggling to Keep Users Coming Back or Achieve Positive ROAS?
If you’re launching new apps or games and finding it tough to maintain user retention or scale your ROAS beyond Day 1 – you’re not alone. Many publishers experience strong Day 1 performance, but keeping users engaged beyond that is a much bigger challenge.
According to the Adjust Mobile App Trends 2024 report, while the average Day 1 retention rate for games is 28.3%, it drops drastically to 13% by Day 7, 9.3% by Day 14, and only 5.3% by Day 30. Hyper-casual games face an even tougher curve. This directly impacts your LTV, ROAS, and long-term growth potential.
If this sounds familiar, our UI/UX Analysis & Consultation Service can help turn things around.
Helping Publishers Navigate Retention and Engagement Challenges
Our UI/UX consultation service is designed to help you address these retention issues head-on. Our team works closely with you to optimize your app’s user experience, with a focus on keeping users engaged beyond the first day — and ultimately driving better retention and revenue outcomes.
Through a detailed, data-driven approach, we help you design and implement strategies that:
- Improve the onboarding process to keep users engaged right from the start.
- Fine-tune user flows and interface elements to reduce friction and make the experience more enjoyable.
- Enhance the app’s aesthetic appeal, ensuring it resonates with your target audience.
- Create personalized in-game or in-app experiences that encourage users to return.
- Monitor performance post-launch, ensuring the changes have a positive impact on key metrics like retention rates and engagement time.
Case Study: Vietnam’s VGames’ Experience with Our Suggestions for Improving Game Play
We recently worked with VN VGames, a mobile game publisher, providing gameplay suggestions aimed at improving their ARPDAU (Average Revenue Per Daily Active User). Through our collaboration, we focused on optimizing certain game features and gameplay elements to improve user engagement and monetization, which led to a significant increase in ARPDAU.
You can read the full details of this successful partnership in our case study with VN VGames, where we highlight the positive results of our suggestions and the improvements made.
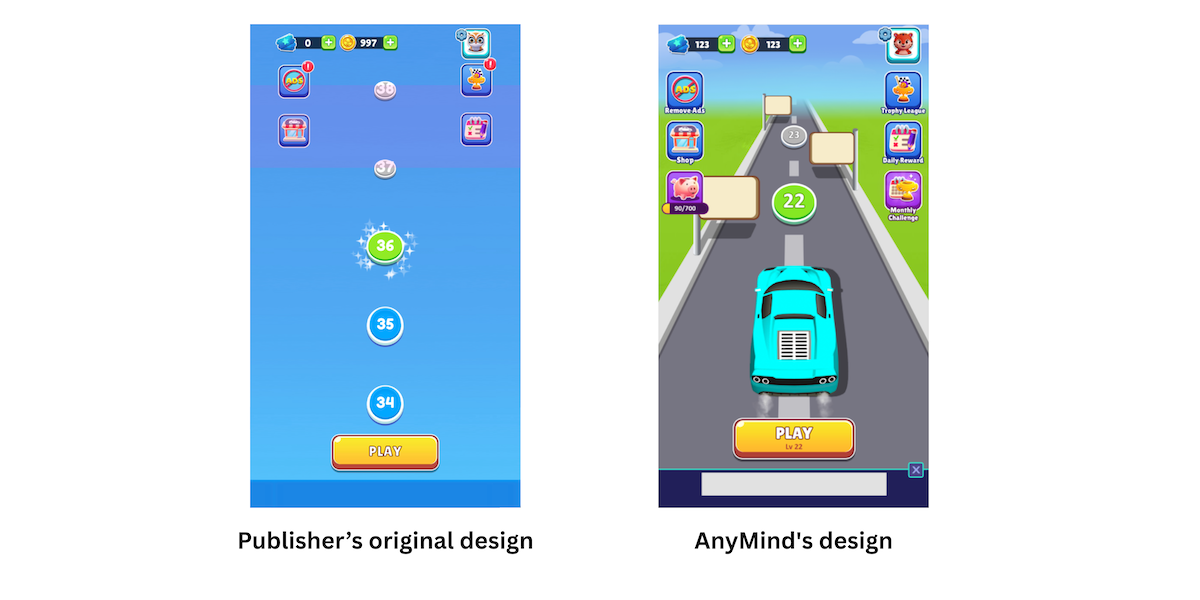
Case Study: How AnyMind Helped a Publisher Improve home screen design
One of our recent collaborations involved a game publisher looking to improve both user engagement and monetization. The publisher approached us to help make design changes that would enhance their game’s user experience, and we delivered tailored suggestions that led to measurable results.
What We Did:
- 3D Background & Dynamic Road Design: A car drives through various levels with level markers along the road.
- Ad Placement: Integrated billboards along the road for non-intrusive ad placement (IAA).
- Enhanced Visuals: The scenery was redesigned with green grass, scattered trees, and a blue sky for a more immersive environment.
- UI Redesign: Buttons were updated for a clearer, more intuitive experience, including the addition of a settings icon.

Outcomes:
The redesigned visuals and improved UI helped increase user engagement, with players staying in the game longer and progressing through levels more smoothly. The new ad placements opened up additional revenue streams while maintaining a seamless user experience. Overall, the publisher saw a noticeable improvement in user retention and monetization.
Why Choose Our UI/UX Consultation Service?
With over a year of experience working with app publishers, we’ve seen first-hand how small tweaks in the user experience can have a big impact on long-term retention and revenue growth. Our service doesn’t just help you improve the immediate experience — it positions your app for sustained success.
We are committed to helping publishers unlock the full potential of their apps. Whether you are struggling with high Day 1 drop-offs or looking for ways to optimize user engagement, we can provide tailored strategies to drive real results.
Ready to take your app to the next level? Leave your information below and our team will be in touch soon!