Hi there! My name is Pablo and I work as a backend developer at AnyFactory among other projects. In this article I’m going to talk about one of those other projects which is our headless e-commerce platform named PopBox. But first, what is headless e-commerce all about?
What Headless E-Commerce Is About
To define it in a single sentence headless e-commerce is the separation between the frontend and backend of an e-commerce application. This means the frontend and backend are now decoupled from each other and reusable because we can connect many e-commerce backends to a single frontend and vice-versa. This sounds already pretty neat, but how does it compare against monolithic e-commerce solutions?
Monolithic vs Headless E-Commerce
Let’s see the good points exclusive to each option, which in turn will show us the weak points of the other.
Monolithic
- Managed solutions like Shopify Themes already give us all the tools to develop an e-commerce frontend on their platform from scratch, we can build, customize and extend themes thanks to their built-in theme editor and if that’s not enough, we can purchase complete themes to start from a good quality and battle tested initial state.
- While self-hosting a monolithic e-commerce platform can be more difficult than deploying just a frontend for a headless solution, most e-commerce platforms also offer fully-managed hosting services, saving time to the developer and serving your frontend well enough on most cases.
- Monolithic e-commerce platforms often offer commercial plug-ins and extensions that are very easy to install and add a lot of value to your application, these are only possible because the platform exercises full control of the entire stack. Built-in multi tenancy, content management systems and third party services are also a consequence of this.
Headless E-Commerce
- Working with headless commerce APIs like Shopify’s Storefront API is just developing with ubiquitous web technologies like React and GraphQL, but also any full-stack frameworks like Django or Ruby on Rails. In practice this means any web developer should be able to build a headless e-commerce application without too much effort.
- When it comes to flexibility, nothing beats deploying just a very lightweight frontend which in some cases can be as simple as single html file. More than that, nowadays there are platforms like Netlify or Vercel that will not only conveniently optimize, compile and serve your frontend but also do it in the best possible way.
- There’s virtually no vendor lock-in, because we just need to replace the underlying api calls and our frontend is ready to be used with any other e-commerce platform. And because we also control the frontend’s backend, we can also augment and mix different e-commerce platforms, third-party services, fancy caching mechanisms or different authentication methods into a single api.
As you can see both options have very good features that can’t be easily ignored, but if I had to describe a single characteristic that summarises each of them, monolithic platforms are simple while headless platforms are flexible. It is now on our hands to chose the right one for each case. We chose the latter for PopBox, the reason being that in the future we want this platform to be available in different locations and be accessible via different channels, allowing us to achieve Hypergrowth. How did we do it?
Building And Deploying PopBox
We chose a modern and flexible tech stack for developing PopBox. These are the key parts:
The application layer
Typescript
Not much more can be said about Typescript that you can possibly not have heard already. I estimate that since using it my development time and amount of unexpected bugs have been at least halved. I recommend using it on its most strict configuration setup to reap most of its benefits. Check out this excellent guide on how to do this.
Next.js
A batteries-included React web framework that ships with built-in server side rendering, react router with I18N support (you have to plug your prefered library to manage the translations), diverse static asset optimizations and typescript support. Aside of how routing works (file-system based routes), the rest is more or less configurable by the developer making it one of the most flexible solutions around for building frontends these days. Check out how it compares with CRA (Create React App) on this article written by my colleage Youssef.
Apollo Client
It was first released as a simple GraphQL client but thanks to its cache store it has become a full-featured state management solution for React, so much so that there’s virtually no need for other state management libraries if your data is sourced from a GraphQL API (for other cases check out our article about Recoil). The client also provides support for Optimistic UI patterns which consist on assuming an interaction will succeed before receiving the API response and rewinding it off (by rendering the real result and probably an error) if it fails, Subscriptions over websockets for real-time data consumption and many other features like Data Persistence, Batching and even Reactive Variables.
TailwindCSS & Twin Macro
After reviewing several CSS-in-JS solutions and CSS frameworks, we decided for Tailwind, Styled Components and Twin Macro. Tailwind brings a lot of agility and order to experienced CSS developers, as it correctly encapsulates common patterns inside a set of ever-growing utility classes and then allows you to remove all the unused classes in the resulting post-processed stylesheet. We use it along Styled Components to build purely presentational React components and the excellent Twin Macro, which is a Babel macro, to post-process the Tailwind classes anywhere in the code. My colleague Vuong wrote in this article a bit more in detail about how we use these libraries.

The data layer
Shopify Storefront API
I must confess I didn’t know how advanced the state of the art for Headless E-Commerce was until I built an application with the very well-built Storefront API from Shopify. Traditionally complex entities in the areas of User Management, Checkouts, Product Variants, Promotions and even Static Content are all accesible to your application and are all similarly and elegantly structured, there’s almost zero surprising results and gotchas. They even implement versioning correctly (at the API level but also at the entity level) and wrap it up with one of the best API Documentations I’ve seen. Congratulations to the Storefront API Team!
The infra layer
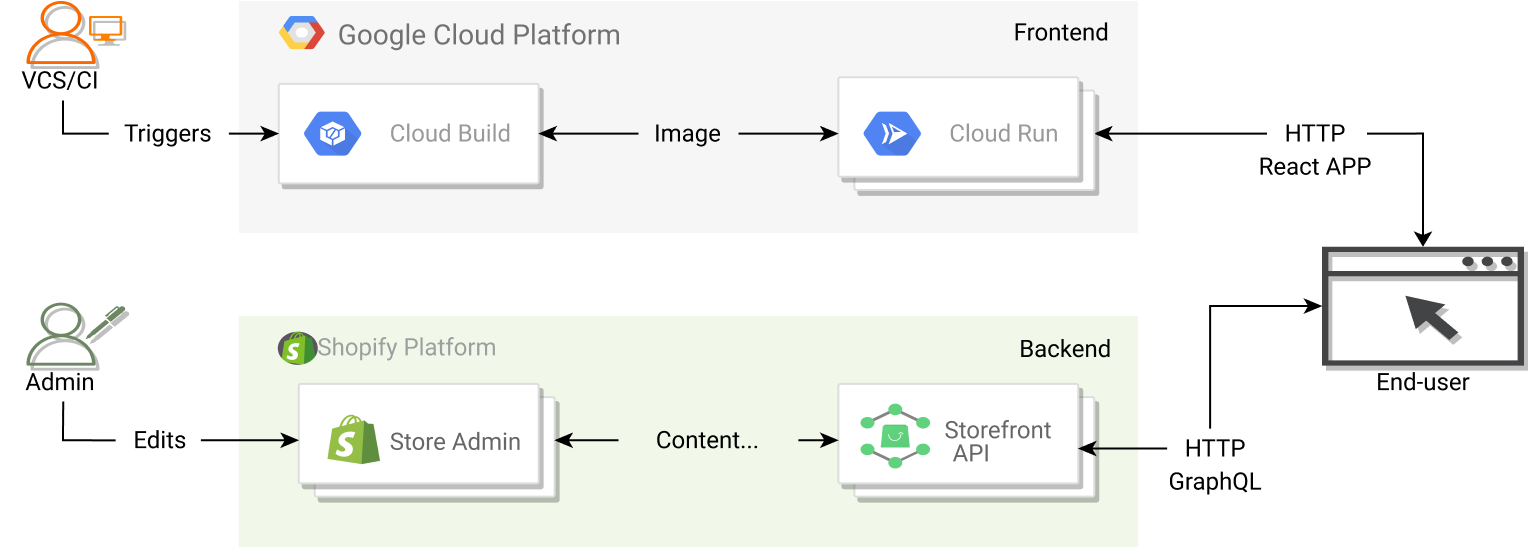
Google Cloud Build
We run our CI pipleline on Bitbucket because is the closest point to the repository and we like to fail fast, after that we build our docker images in Cloud Build, first because most of our infra is deployed on Google Cloud but also because you don’t need to export secrets out of Google’s security perimeter this way, this makes the build process more secure and fast.
Google Cloud Run
We like to use Kubernetes when deploying more complex infrastructure but for our simple case (deploying a React app) Cloud Run offers us a good middle point between simplicity over flexibility with the addition of reduced costs and great scalability. Aside of that Cloud Run is just managed Kubernetes so you have the option to easily migrate a service from the first to the second by exporting it.

There’s also two alternatives that are very similar to Cloud Run, they’re AWS Fargate/EKS and Azure Container Instances. While all three run in a Kubernetes context, they’re IO-bound priced (you pay for used resources only) and provide similar opt-in low level control, there are small differences between them, like the ability of Cloud Run to downscale to zero running instances (reducing costs), the higher transparency of Fargate/EKS when exposing the underlying running pods or the availability of windows containers on Azure Container Instances.
As for fully managed, multi-cloud (or cloud-agnostic) solutions like Vercel, Netlify and Heroku, they were not considered for PopBox (until the date). The main reason being their slightly higher costs (they charge by usage plus developer accounts), but we may consider them in the future depending on how much they compensate this by reducing infrastructure management work (but at the moment this is almost none).
Conclusion
We’ve seen why we have betted on Headless E-Commerce for PopBox, what makes it attractive for our use case and how we develop and deploy it. We plan on expanding the platform in the future and integrate it further with our cloud manufacturing product AnyFactory.
Thanks for reading us and see you on the next article!









