こんにちは。AnyMind Groupで主にAnyFactory のバックエンドの開発をしているPabloです。この記事では、私たちのヘッドレスeコマースプラットフォームPopBox について説明します。 まず初めにヘッドレスeコマースとは何なのか説明します。
ヘッドレスeコマースとは
ヘッドレスeコマースを端的に説明すると、eコマースアプリケーションのフロントエンドとバックエンドを分離することです。 これは、様々なeコマースのバックエンドを単一のフロントエンドに接続したり、その逆を行ったりできるため、フロントエンドとバックエンドが互いに分離され、再利用可能になることを意味します。 それでは、モノリシック(フロントエンドとバックエンドが一体化している)eコマースソリューションと比較するとどのような違いがあるのか説明します。
モノリシック vs ヘッドレスeコマース
それぞれの長所を以下にまとめました。これにより他方の短所も分かるでしょう。
モノリシック
- Shopifyテーマのようなマネージドソリューションは、プラットフォーム上でeコマースフロントエンドをゼロから開発するためのすべてのツールを提供しています。組み込みのテーマエディターのおかげで、テーマを構築、カスタマイズ、拡張できます。それでも不十分な場合は、 高品質でテスト済みのすでに出来上がったテーマを購入することができます。
- モノリシックeコマースプラットフォームを自前でホスティングすることは、ヘッドレスソリューションのフロントエンドだけをデプロイするよりも難しい場合がありますが、ほとんどのeコマースプラットフォームは、フルマネージドホスティングサービスも提供し、開発者の時間を節約し、フロントエンドにサービスを提供します。ほとんどの場合はそれで十分です。
- モノリシックeコマースプラットフォームは、インストールが非常に簡単で、アプリケーションに多くの価値を追加する商用のプラグインと拡張機能を提供することがよくあります。これらは、プラットフォームがスタック全体を完全に制御するため可能です。 組み込みのマルチテナンシー、コンテンツ管理システム、およびサードパーティのサービスもこれに続くものです。
ヘッドレスeコマース
- ShopifyのStorefrontAPIなどのヘッドレスコマースAPIの操作は、ReactやGraphQLなどのユビキタスWebテクノロジーだけでなく、DjangoやRuby on Railsなどのフルスタックフレームワークでも開発されています。 これは、どのWeb開発者もあまり労力をかけずにヘッドレスeコマースアプリケーションを構築できることを意味します。
- 柔軟性に関して言えば、非常に軽量なフロントエンドをデプロイすることに勝るものはありません。フロントエンドは、場合によっては単一のhtmlファイルのように単純な場合もあります。 また最近では Netlify や Vercel のようなプラットフォームで、フロントエンドを便利に最適化、コンパイル、提供するだけでなく、最良で 可能な 方法 でそれを実行します。
- 基盤となるAPI呼び出しを置き換えるだけで、フロントエンドを他のeコマースプラットフォームで使用できるため、実質的にベンダーロックインはありません。 また、フロントエンドのバックエンドも制御するため、さまざまなeコマースプラットフォーム、サードパーティサービス、高度なキャッシュメカニズム、またはさまざまな認証方法を1つのAPIに拡張して組み合わせることができます。
ご覧のとおり、それぞれのオプションにはそれぞれ非常に優れた機能がありますが、それらの特徴を一言で表すなら、モノリシックプラットフォームはシンプルであり、ヘッドレスプラットフォームはフレキシブルであると言えます。 どちらのオプションを選択するかはあなたが提供したいサービスのユースケースに委ねられます。 私たちのeコマースプラットフォームPopBox では、このプラットフォームをさまざまな場所で利用でき、さまざまなチャネルからアクセスできるようにして、 Hypergrowth を実現するために後者を選びました。
PopBoxのビルドとデプロイ
PopBox の開発には、モダンでフレキシブルな技術スタックを選択しました。 重要な部分は次の通りです:
アプリケーションレイヤー
TypeScript
TypeScriptについては、もはや説明する必要もないほどかなりメジャーになりました。これを使用することで、開発時間と予期しないバグの量が少なくとも半分になったと思います。その利点の享受するには、最もstrictな設定を使用することをお勧めします。これを行う方法については、この優れたガイド を確認してください。
Next.js
組み込みのサーバー側レンダリング、I18Nサポート付きのReactルーター(翻訳を管理するには、好みのライブラリをインストールする必要があります)、多様な静的ファイルの最適化、TypeScriptサポートなどを備えた強力なReactフレームワークです。 ルーティングがどのように機能するか(ファイルシステムベースのルート)を除けば、残りは開発者によって多かれ少なかれ構成可能であり、最近のフロントエンドを構築するための最も柔軟なソリューションの1つになっています。 私の同僚であるYoussefが書いたこの記事 で、CRA(Create React App)との比較を確認してください。
Apollo Client
最初はシンプルなGraphQLクライアントとしてリリースされましたが、キャッシュストアのおかげで、Reactのフル機能の状態管理ソリューションになりました。データがGraphQL APIから供給される場合(その他の場合は、Recoil に関するこの記事を確認してください)は、他の状態管理ライブラリは実質的に必要ありません。またこのクライアントは、最適なUIパターン (APIレスポンスを受信する前に成功すると想定して応答し、失敗した場合は実際の結果とエラーをレンダリングして巻き戻すことで構成される)、サブスクリプション (WebSocketsを介してリアルタイムでデータを処理する)、データ永続性、バッチ処理、さらにはリアクティブ変数などを提供しています。
TailwindCSS & Twin Macro
いくつかのCSS-in-JSソリューションとCSSフレームワークを検討した結果、Tailwind、Styled Components、TwinMacroを選択しました。 Tailwind は、増え続けるユーティリティクラス内にある共通のパターンを正しくカプセル化し、結果として得られるスタイルシートないで未使用のクラスをすべて削除できるため、経験豊富なCSS開発者に多くの敏捷性と秩序をもたらします。 これをStyled Components に沿って使用して、純粋なReactプレゼンテーショナルコンポーネントと、Babel マクロである優れた Twin Macro を構築し、コード内の任意の箇所でTailwindクラスを処理します。 私の同僚のVuongは、この記事で これらのライブラリの使用方法についてもう少し詳しく書いています。

データレイヤー
Shopify Storefront API
Shopify から提供される非常によく構築されたStorefront API を使用してアプリケーションを開発するまで、Headless E-Commerce の最先端技術がどれほど進んでいるかを知らなかったことを告白しなければなりません。
ユーザー管理、チェックアウト、製品バリアント、プロモーション、さらには静的コンテンツの領域にある従来の複雑なエンティティすでに対して、API経由でアクセスでき、似たようなエレガントな構成がされています。驚くようなバグや落とし穴はほとんどありません。彼らはバージョン管理を正しく実装し(APIレベルだけでなくエンティティレベルでも)、私が見た中で最高のAPIドキュメント の1つでそれをまとめます。 Storefront APIチームに感謝します。
インフラレイヤー
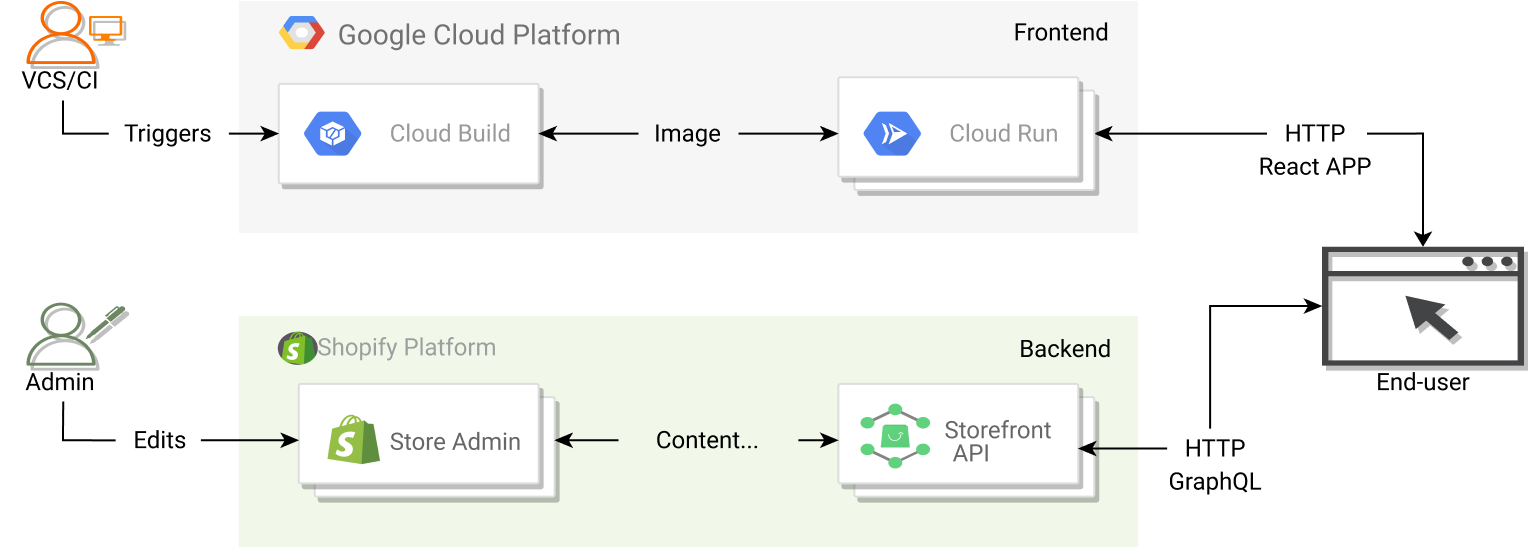
Google Cloud Build
CI piplelineを Bitbucket で実行します。これは、リポジトリに最も近いポイントであり、フェイルファスト したいためです。その後、Cloud Build でDockerイメージをビルドします。これは、インフラストラクチャのほとんどが Google Cloud にデプロイされますが、この方法でGoogleのセキュリティ境界からシークレットをエクスポートする必要がないため、ビルドプロセスがより安全で高速になります。
Google Cloud Run
より複雑なインフラストラクチャをデプロイする場合はKubernetes を使用するのが好みですが、単純なケース(Reactアプリをデプロイする場合)の場合、Cloud Run は、コストの削減といったシンプルさと、優れたスケーラビリティの双方を提供します。また別の観点では、Cloud Runは Kubernetes 上で管理されているため、サービスをエクスポートすることで容易に移行するオプションがあります。

Cloud Run に非常によく似た他の2つの選択肢もあります。それらは、AWS Fargate / EKSと Azure Container Instancesです。 3つすべてがKubernetesコンテキストで実行され、IOバウンドの価格であり(使用済みリソースに対してのみ支払が発生する)、同様のオプトイン低レベル制御を提供するという点で共通ですが、実行中のインスタンスをゼロにダウンスケールする(コストを削減する)Cloud Run、基盤となる実行中のポッドを公開するときにhigher-transparencyのあるFargate / EKS、またWindowsコンテナーで可用性のある Azure Container Instancesなど、これらにはわずかな違いがあります。
Vercel、Netlify、Heroku などの完全に管理されたマルチクラウド(またはクラウドに依存しない)ソリューションについては、(日付まで)PopBoxの対象とは見なされませんでした。主な理由はコストがわずかに高いことです(使用量と開発者アカウントによって課金されます)が、インフラストラクチャ管理作業を削減することでこれをどの程度補償するかによって、将来的に検討する可能性があります(ただし、現時点ではほとんどありません)。
結論
PopBox をヘッドレスeコマース で構築した理由、それが私たちのユースケースにとってどのような魅力的があったのか、またその開発やデプロイの方法を見てきました。 将来的にはプラットフォームを拡張し、クラウド製造製品AnyFactory とさらに統合する予定です。 記事を読んでくれてありがとう、また次の記事でお会いしましょう!









