1. Google Core Web Vital (CWV) Menjadi Penentu Ranking
Pada Anniversary Google yg ke-20 di tahun 2018, Google mengeluarkan sebuah artikel berjudul, Improving Search for the Next 20 Years, dalam meningkatkan penulusuran halaman untuk 20 tahun ke depan (Google, 2018).
Hal pertama dan terpenting pada artikel tersebut, Google berfokus untuk memberikan kebutuhan informasi user. Google berusaha keras untuk memberikan user informasi yang paling relevan dan berkualitas tertinggi secepat mungkin. Selain konten yang relevan, Google juga sangat peduli dengan user experience pada halaman penelusuran. Google menginginkan halaman berkualitas yang dimuat dengan cepat pada Google Search untuk memberikan user experience terbaik bagi user. Untuk mengoptimalkan konten dari SEO, Google menyarankan, rekan publisher menyajikan konten yang lengkap dengan informasi terstruktur dan memberikan pengalaman halaman yang menarik.
Pengalaman halaman adalah sekumpulan metrik yang diukur oleh Google untuk melihat, apakah site publisher memberikan pengalaman yang baik saat user mengunjungi situs. Misalnya, Google mencoba memahami apakah sebuah situs sudah dapat memuat halaman dengan cepat. Pada artikel sebelumnya kita telah mengetahui 3 metrik yang berhubungan dengan pengalaman halaman yang meliputi: LCP (kecepatan halaman), FID (interaktivitas), CLS (stabilitas visual).
2. Menganalisa Indikator pada Core Web Vitals
Seperti yang kita bahas pada artikel sebelumnya, kita bisa menggunakan beberapa tools untuk menganalisa indikator pada Core Web Vital, seperti Google Search Console, Page Speed Insights dan Lighthouse Report. Pada analisa data report tersebut, ada beberapa alasan penyebab kurangnya nilai LCP, FID dan CLS pada sebuah site. Artikel kali ini akan membahas penyebab kurangnya nilai pada semua metrik satu-persatu.
2.1. Penyebab paling Umum Rendahnya Nilai LCP
a. Lambatnya Waktu Respon Server
Semakin lama browser menerima konten dari server, semakin lama waktu yang dibutuhkan untuk merender apapun yang ada di layar user. Hal ini menyebabkan respon server yang lambat. Server yang lambat akan berdampak negatif pada semua metrik pemuatan halaman di seluruh situs web Anda.
b. Render Blocking pada Javascript dan CSS
Masalah ini biasanya terjadi karena script yang berat atau banyak akan mempengaruhi waktu pemuatan halaman pada pemilik situs. Jika pemilik situs melakukan penambahan plugin baru pada situs web atau menggunakan custom theme untuk situs, pemilik situs mungkin perlu meninjau dan mempertimbangkan kembali penambahan JavaScript dan CSS, terutama pada posisi atas (above the fold). Penambahan-penambahan tersebut sangat berdampak pada waktu pemuatan halaman.
c. Waktu Pemuatan Halaman
Gambar, video, dan elemen block text yang merender above the fold memiliki efek langsung pada LCP.
2.2. Cara mengoptimalkan LCP


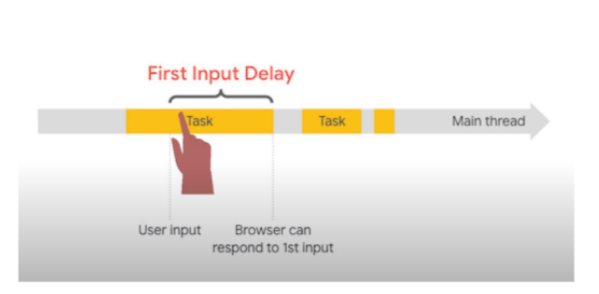
2.3. Penyebab Paling Umum Rendahnya Nilai First Input Delay (FID)
a. Beratnya Javascript
FID mengukur waktu respons situs web terhadap interaksi user pertama kali. FID yang lambat bisa disebabkan oleh beratnya eksekusi Javascript yang membuat thread utama menjadi semakin lambat, sehingga browser tidak dapat merespon user. Oleh karena itu, pemilik situs harus melakukan pengoptimalan Javascript pada situs. Perlu di ingat juga kalau batas ambang angka bagus ada di angka 100ms dan nilai paling lambat FID berada diatas angka 300ms.
2.4. Cara Mengoptimalkan FID
a. Memutuskan atau Menghindari Tasks Panjang
Setiap scripts yang lebih dari 50ms dapat disebut sebagai long task. Pemilik situs dapat mengidentifikasi long task menggunakan Chrome Dev Tools. Jika memungkinkan, hindari long tasks tapi jika tidak memungkinkan juga, pemilik situs dapat memisahkannya untuk mengurangi waktu FID. Long tasks juga dapat mempengaruhi matriks lainnya seperti TTI (Time to Interactive).

b. Mengurangi Waktu Eksekusi pada Javascript
Seluruh Javascript pada sebuah halaman web merupakan render-blocking, dimana setiap kali sebuah browser menelusuri sebuah script, maka dia memerlukan pause bagaimanapun cara kerja atau load nya. Dalam konteks ini, semakin banyak script yang dimiliki oleh pemilik situs, semakin lama waktu eksekusinya. Pemilik situs perlu memastikan semua scripts yang diload adalah kritikal untuk situs mereka. Membatasi jumlah JavaScript di halaman dapat mengurangi jumlah waktu yang dibutuhkan browser untuk mengeksekusi kode JavaScript. Caranya dengan mengecek Javascripts yang tidak digunakan pada situs, menghapus atau menunda Javascript yang tidak perlukan. Opsi lainnya adalah dengan menggunakan lazy-loading pada non-critical Javascript, sehingga Javascript nya hanya akan muncul jika diperlukan.

c. Utilisasi Web Worker
Seperti yang dijelaskan sebelumnya, terblokirnya thread utama adalah salah satu penyebab utama rendahnya FID. Web worker mampu menjalankan JavaScript pada background thread secara terpisah. Pemindahan operasi non-UI ke thread service worker dapat mengurangi waktu saat thread utama diblokir dan meningkatkan FID. Web worker melakukan task tanpa mengganggu user interface. Setelah dibuat, web worker dapat mengirim pesan ke kode JavaScript yang membuatnya dengan memposting messages ke event handler yang ditentukan oleh kode itu (dan sebaliknya). Berikut ini beberapa library yang direkomendasikan untuk membuat penggunaan pekerja web lebih mudah:
1. Comlink: Helper library yang mengabstraksi post message dan membuatnya lebih mudah digunakan
2. Workway: General web worker exporter
3. Workerize: Memindahkan modul ke web worker
2.5. Penyebab paling Umum Rendahnya Nilai CLS
a. Images dan Videos tanpa Dimensi
Saat pemilik situs menentukan dimensi gambar dan video menggunakan lebar dan tinggi, browser secara otomatis mengalokasikan ruang untuk itu selama pemuatan halaman. Namun, dengan peralihan ke desain web responsif, pemilik situs mulai menggunakan CSS untuk mengukur gambar. Apabila dimensi gambar tidak dialokasikan, browser hanya akan mengetahui dimensi gambar atau video setelah mulai mengunduh resources dari gambar tersebut. Jadi setiap kali gambar atau video selesai diunduh, elemen lain akan mulai bergerak (shifting).
b. Dynamic Ads dan Embeds
Sama halnya dengan gambar dan video, iklan situs web dinamis berkontribusi banyak pada perubahan tata letak di halaman web. Pemilik situs cenderung lebih memilih iklan dinamis. Kenapa? karena mudah di install dan secara otomatis dapat menjalankan iklan di situs web. Namun, mereka cenderung lupa memperhatikan bahwa ukuran iklan dinamis dapat bervariasi setiap saat.
c. Injected Konten yang Dinamis
Konten dinamis adalah hal umum di sebagian besar situs web. Mereka bisa datang dalam bentuk Click to Action (CTA) button, banners, forms, artikel terkait, dan lainnya yang muncul di dalam konten. Injected content juga memiliki masalah yang sama dengan yang lain yang jika tidak ada ruang yang dialokasikan, dynamically injected content juga dapat memindahkan elemen lain setelah dimuat.
d. Custom Web Fonts
Gambar, video, iklan, dan konten dinamis mempengaruhi CLS karena elemen-elemen tersebut memang cenderung menghabiskan banyak ruang. Tetapi banyak yang tidak tahu bahwa custom font juga dapat memengaruhi CLS. Oleh karena itu diperlukan web-safe fonts (font default) yang dapat dibaca oleh browser apa pun. Namun, jika pemilik situs menggunakan custom fonts, browser harus menggunakan font fallback atau FOUT (flash of unstyled text) saat mendownload font yang digunakan. Browser juga dapat menggunakan teks yang tidak terlihat atau FOIT (flash of invisible text) dimana browser tidak akan menampilkan apapun hingga font terisi penuh. Keduanya akan mempengaruhi elemen di halaman web karena ukuran font yang dapat bervariasi.
2.6. Cara Mengoptimalkan CLS
a. Tentukan Dimensi Gambar dan Video
Pastikan bahwa setiap kali melakukan penambahan elemen gambar atau video, tentukan lebar dan tingginya. Browser saat ini secara otomatis menggunakan tinggi dan lebar yang ditetapkan oleh web developer situs sebagai rasio aspek. Web developer bahkan dapat mengatur lebarnya dan browser akan secara otomatis mengatur tingginya. Tidak ada perubahan tata letak yang akan terjadi karena browser menghitung rasio aspek gambar menggunakan lebar dan tinggi sebelum dimuat.
b. Reserve Ruang Menggunakan CSS
Ukuran iklan dapat bervariasi saat reserve ruang untuk iklan dinamis, Jadi jika web developer mengalokasikan ruang yang besar untuk iklan dan iklan kecil muncul, akan ada banyak ruang putih di halaman, tetapi ini tidak memengaruhi CLS karena ada ruang yang dialokasikan.
c. Optimalkan Pemuatan Font
Gunakan tampilan font (font-display). Browser akan memuat sementara web-safe font sebagai pengganti font kustom saat masih memuat dan menghindari FOIT (Flash of Invisible Text).
d. Hindari Konten Dinamis Di Atas Konten yang Ada
Hindari menempatkan konten dinamis di atas konten yang sudah ada, terutama di bagian above the fold halaman. Namun jika tidak dapat dihindari, pastikan tersedia cukup ruang atau lakukan pembuatan untuk ruang itu sendiri, sehingga dapat dijalankan melalui interaksi user.
Cara Meningkatkan Situs Performa
a. Gunakan Panduan pada Web.Dev
Masalah pengoptimalan situs web sering kali disebabkan oleh masalah teknis. Untuk masalah yang terkait dengan halaman (sisi klien), seperti CSS dan Javascript, dapat dikomunikasikan ke web developer untuk mengubah kode halaman pada situs. Untuk masalah yang terkait dengan CMS atau infrastruktur (sisi server), perlu dikomunikasikan kepada backend developer atau DevOps. Pemilik situs juga dapat mengacu pada situs web.dev untuk beberapa link penjelasan mengenai cara meningkatkan matriks CWV.
b. Produk Cloudflare Service
Cloudflare adalah infrastruktur web dan website security company yang menyediakan layanan jaringan pengiriman konten, mitigasi DDoS, keamanan Internet, dan distributed domain name server services.

c. WP Rocket
WP Rocket menyimpan cache halaman anda dengan membuat file HTML statis dan membuatnya tersedia dengan mudah untuk pengunjung di masa mendatang. Hal ini juga menerapkan cache browser, meminta browser untuk menyimpan file yang biasa digunakan tetapi jarang diperbarui dalam memori cache lokal. WP rocket juga dapat mengoptimalkan situs dengan mengecilkan dan menggabungkan file CSS dan JS situs, membuatnya lebih cepat dan lebih ringan serta mengurangi ukuran halaman.

d. Imagify
IMAGIFY plugin dapat membuat situs web lebih cepat dengan mengoptimalkan gambar JPEG dan PNG. AnyMind Group dapat membantu untuk setup.

Skema Solusi Kerjasama Core Web Vital AnyMind Group

Studi Kasus dari AnyMind Group
Pada studi kasus kali ini kami mengambil salah satu sample publisher yang sudah bergabung di network AnyMind menggunakan WordPress CMS. Sebelum menerapkan solusi AnyMind untuk performa CWV, publisher biasanya mendapatkan warna merah untuk metrik pengalaman halaman websitenya di Lighthouse. Berikut hasilnya :
Total skor 23 dengan LCP 4.8s (skor bagus di bawah 2.5s), TBT 880ms (skor bagus nya harusnya di bawah 100ms) dan CLS 0.44 (skor bagusnya di bawah 0.1).

Setelah menggunakan solusi dari AnyMind, CWV mereka meningkat hingga 91 skor di URL yang sama dengan LCP 1.5s, TBT 70ms dan CLS 0.059s. Disini dapat diliat bahwa terdapat celah yang sangat besar saat AnyMind menerapkan solusi AnyMind ke publisher, skor lighthouse report mereka meningkat pesat dari 23 menjadi 91. Artinya, mereka memberikan pengalaman yang baik kepada user mereka.











